Launched in 1989, the Game Boy revolutionized portable gaming, even with its simple graphics system. Today, I want to explore how this iconic device encoded graphics at its most fundamental unit: the pixel.
What’s a bit?
The smallest unit of data a computer can work with is a bit. A bit can only be on or off; there are no other states. To represent this in binary, we use 0 (off) or 1 (on). It’s as simple as that!
Combining bits
On its own, a bit isn’t very useful. However, when you start combining bits, that’s when things start to get powerful. For example, if you are familiar with ASCII, then you may already know that the letter “A” can be represented with the binary 01000001 while “B” is 01000010.
2bpp
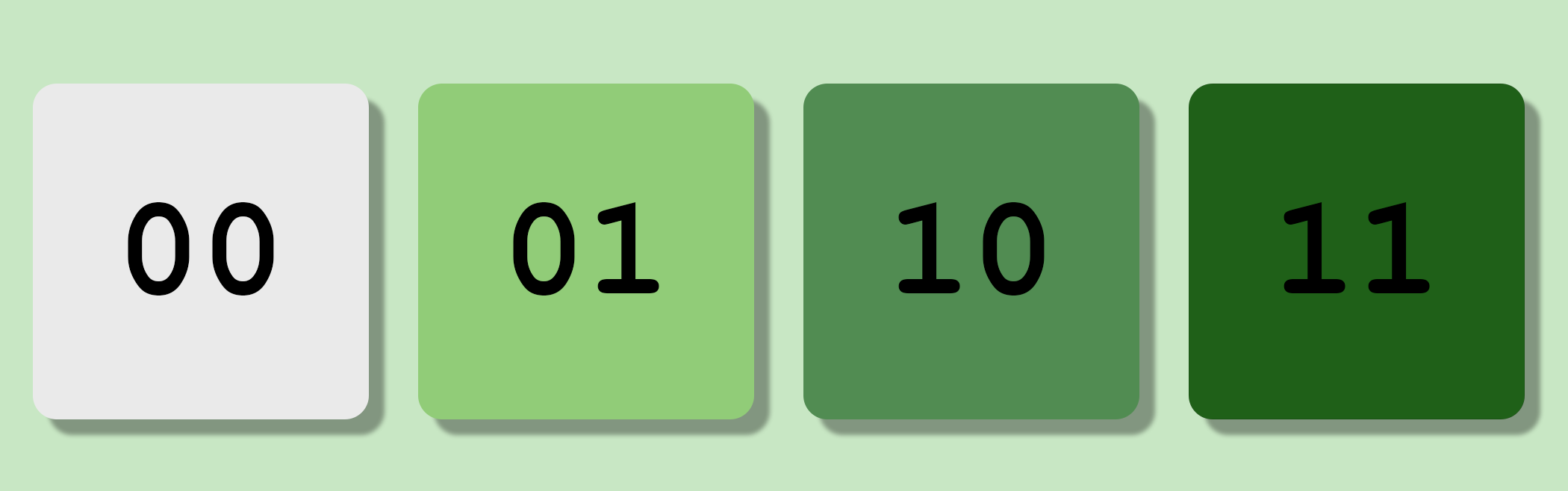
Spending any amount of time learning about the Game Boy, you’ll see the term “2bpp” thrown around. This simply means 2 bits per pixel. So why 2 bits per pixel? Well, the original Game Boy only supports four colors (depending on your model of Game Boy, these are either shades of gray or green). We can arrange two bits in four different combinations: 00, 01, 10, and 11. That’s one combination for each color we can possibly show on a Game Boy. Pretty neat!
Palettes
Before signing off, I think I should briefly mention palettes. While it may seem like 00 should represent the lightest color and 11 the darkest, this isn’t always the case. Palettes allow you to map different colors to different binary representations. More on that in another post though…