
Game Boy Graphics: Reverse Engineering a Tilemap, Part 2
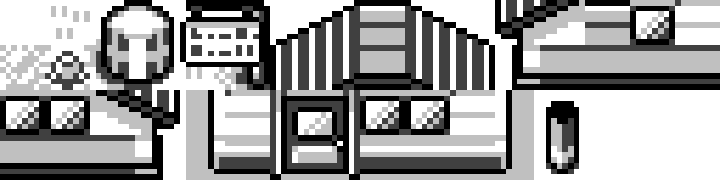
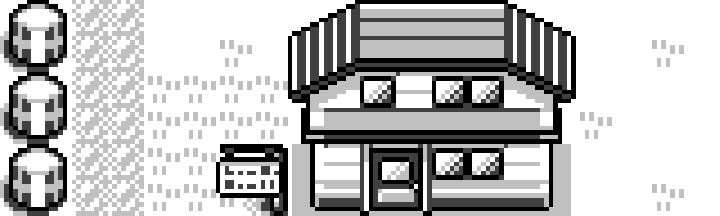
This is the second part of reverse engineering a tilemap from Pokémon Red/Blue. Check out the first part if you haven’t already! Reminder: Here’s what I’m trying to recreate (minus the sprites). Step 3b: Convert a PNG to Binary on Compile I used rgbgfx to convert the PNG to a binary file in the last post. However, I want to automate this process so I don’t have to run the command every time I make a change to the tileset. To do this, I just need to add a few lines to my Makefile: ...